autocompleter by scriptaculous
scriptaculous를 이용해서 구글의 suggest같은 Autocompleter를 구현해보았음..
스프링 MultiActionController를 이용해서 결과값을 view쪽으로 넘겨줬음..
디비연결은 hibernate..
Spring baen….
<bean id="urlMapping" class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="urlMap">
<map>
<entry key="/ajax/*.do" value-ref="ajaxController"/>
</map>
</property>
</bean>
<bean id="ajaxController" class="com.test.web.AjaxController">
<property name="methodNameResolver" ref="ajaxMethodNameResolver"/>
<property name="testService" ref="testService"/>
</bean>
<bean id="ajaxMethodNameResolver" class="org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name="paramName" value="action"/>
</bean>
AjaxController..
public void doSend(HttpServletRequest request, HttpServletResponse response) throws Exception {
if (logger.isInfoEnabled()) {
logger.info("doSend.................");
}
String ac5 = request.getParameter("ac5");
if (logger.isInfoEnabled()) {
logger.info("ac5 : " + ac5);
}
List tempList = testService.getSuggestListByKeyword(ac5);
if (logger.isInfoEnabled()) {
logger.info("tempList.size()"+tempList.size());
}
StringBuffer sb = new StringBuffer();
sb.append("<ul>");
for (int i=0; i<tempList.size(); i++){
sb .append("<li id="+i+">"+tempList.get(i)+"</li>");
}
sb.append("</ul>");
response.setContentType("text/html; charset=UTF-8");
PrintWriter writer = response.getWriter();
writer.write(sb.toString());
writer.flush();
}
Suggest.hbm.xml..
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE hibernate-mapping PUBLIC "-//Hibernate/Hibernate Mapping DTD 3.0//EN"
"http://hibernate.sourceforge.net/hibernate-mapping-3.0.dtd">
<!--
Mapping file autogenerated by MyEclipse - Hibernate Tools
-->
<hibernate-mapping>
<class name="com.test.domain.Suggest" table="suggest" catalog="board1">
<id name="id" type="java.lang.Integer">
<column name="id" />
<generator class="assigned" />
</id>
<property name="keyword" type="java.lang.String">
<column name="keyword" length="200" not-null="true" />
</property>
</class>
</hibernate-mapping>
Suggest.jsp..
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="x" uri="http://java.sun.com/jsp/jstl/xml"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>테스트.................</title>
<script src="<c:url value="/js/prototype.js"/>" type="text/javascript"></script>
<script src="<c:url value="/js/scriptaculous.js"/>" type="text/javascript"></script>
<script src="<c:url value="/js/unittest.js"/>" type="text/javascript"></script>
<script type="text/javascript" language="javascript" charset="utf-8">
//alert(location.href);
//alert(Prototype.Version);
</script>
<style type="text/css" media="screen">
body, table, input{
font-family: 맑은 고딕, Verdana, Arial, Helvetica, sans-serif;
font-size: 0.9em;
}
input.mainsearch {
font-family: 맑은 고딕, "Courier New", Courier, mono;
font-size: 12px;
margin: 0in
}
/* START Script.aculo.us definitions for autocompletion */
div.autocomplete {
width: 350px;
background: #fff;
text-align:left;
}
div.autocomplete ul {
border: 1px solid #888;
margin: 0;
padding: 0;
width: 100%;
list-style-type: none;
font-family: 맑은 고딕;
font-size:12px;
}
div.autocomplete ul li {
margin: 0;
padding: 3px;
}
div.autocomplete ul li.selected {
background-color: #cfe2f6;
}
div.autocomplete ul strong.highlight {
color: #800;
margin: 0;
padding: 0;
}
div.info {
background-color: #dddddd;
float: none;
margin: 5px 0px;
padding: 5px;
border: solid 1px black;
position: absolute
}
/* END Script.aculo.us definitions for autocompletion */
</style>
</head>
<body>
<div id="pageTitle" class="table_default">
<b>
SPRING + AJAX SAMPLE PROJECT.<br>
suggest example by fransis
</b>
</div>
<hr size="1" />
<div>
"우리" "은행" 같은 단어를 타이핑 해보세요~
</div>
<div id="main">
<table cellspacing="5" cellpadding="0" align="center" border="0">
<tr>
<td width="16"><span id="indicator1" style="display: none"><img src="<c:url value="/img/indicator.gif"/>" alt="Working..." /></span></td>
<td valign="top" colspan="8" align="right">
<input id="autocomplete" type="text" autocomplete="off" class="mainsearch" style="height: 22px" maxlength="100" size="45"/>
</td>
<td valign="top"><input type="submit" value="찾기"></td>
</tr>
<tr>
<td colspan="3"><div id="autocomplete_choices" class="autocomplete"></div></td>
</tr>
</table>
<script type="text/javascript" language="javascript" charset="utf-8">
// <![CDATA[
new Ajax.Autocompleter(
"autocomplete",
"autocomplete_choices",
"<c:url value='/ajax/doSend.do?action=doSend'/>",
{afterUpdateElement : getSelectionId,
indicator : "indicator1",
paramName : "ac5",
fullSearch : true,
partialSearch : true
}
);
function getSelectionId(text, li) {
alert (li.id);
}
// ]]>
</script>
</div>
</body>
</html>
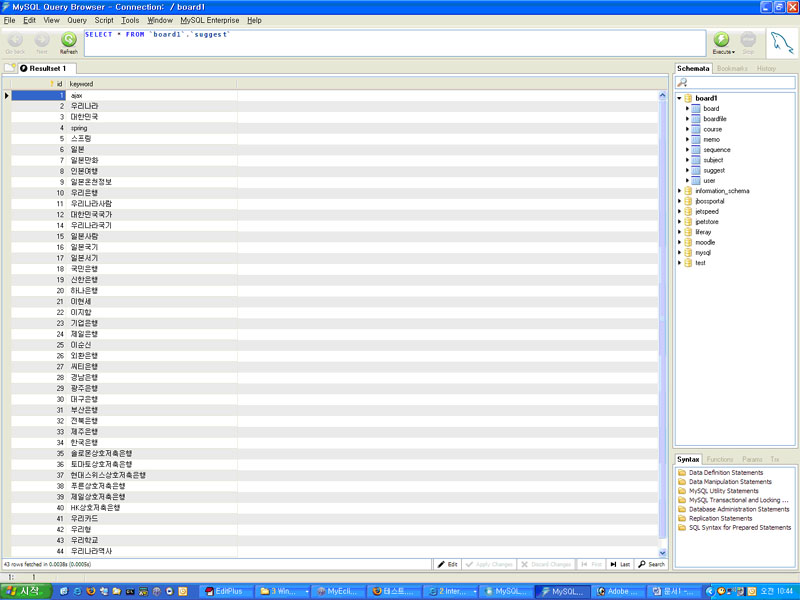
Table Data..

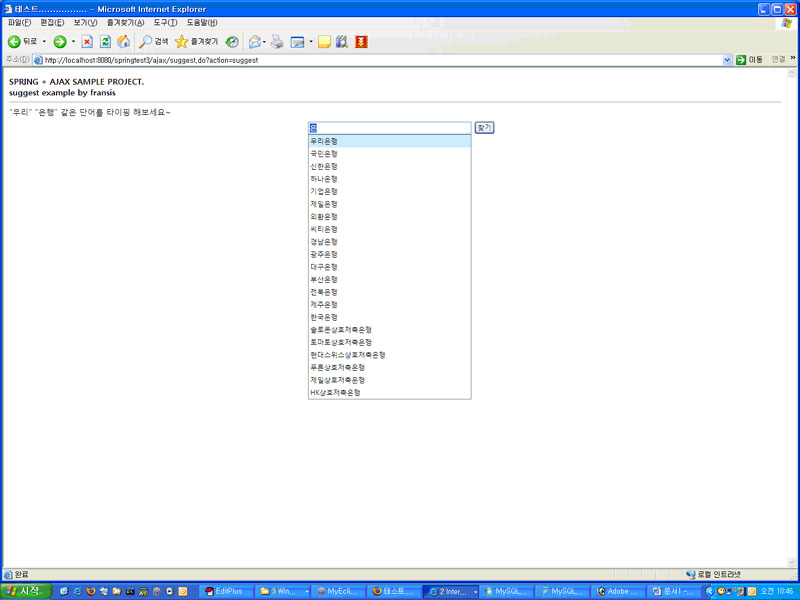
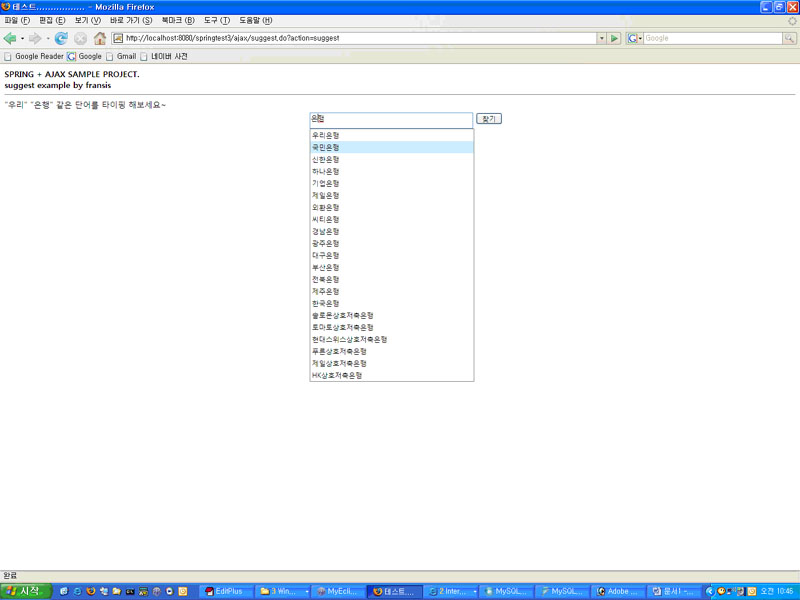
Result(IE & FF)..


'others' 카테고리의 다른 글
| jeus 5.0 설정 파일 (1) | 2007.09.21 |
|---|---|
| tree sample by extjs (0) | 2007.08.14 |
| Ajax 고민중.. (0) | 2007.06.22 |
| 하이버네이트 영속성전이 (0) | 2007.06.12 |
| RSS 그림 (0) | 2007.05.30 |